
Road to Fortress
8/24/2016


新作アプリのTrace Dotsのレビューを書いてもらえました!
つい先日新作アプリの「Trace Dots - なぞって指トレ!」をリリースしました。
これは指トレーニングに特化したアプリで、いろんな図形を両指を使ってなぞっていくというとても指に負荷がかかるゲームです。
ピアノを習っていたのでバイエルの悪夢を想像しながら作ってみましたー!
そして当然レビュー依頼を出していたのですが、レビューを書いてもらえました!
ありがとうございます!
もしレビュー依頼先をどこにしたらいいか迷っている方は以下のレビューサイトがオススメです!
Appliv
- [iOS]
- [Android]
Trace Dots - なぞって指トレ! [Android] -Appliv
アプリランキングにも掲載して頂けたみたいです(8/16現在)
- パズル・クイズ・脳トレゲーム アプリランキング
ゲームドライブ
以上!
Goodbye baseball!
マウスをpythonで操れるPyAutoGUIを使ってQuickTimeの画面収録の枠を正確に自動生成
AndroidとiOSのアプリのプロモーション動画(アッププレビュー)をどうやって作ろうか悩んでいた時に、QuickTimeを使ってPCのUnityEditorで実行している画面をiPhone, Androidの画面サイズに合わせて録画すればいいということを思いつきました。(実機いらないのでとても助かりました。)(SoundFlowerを使えば音もしっかり録音できます。)
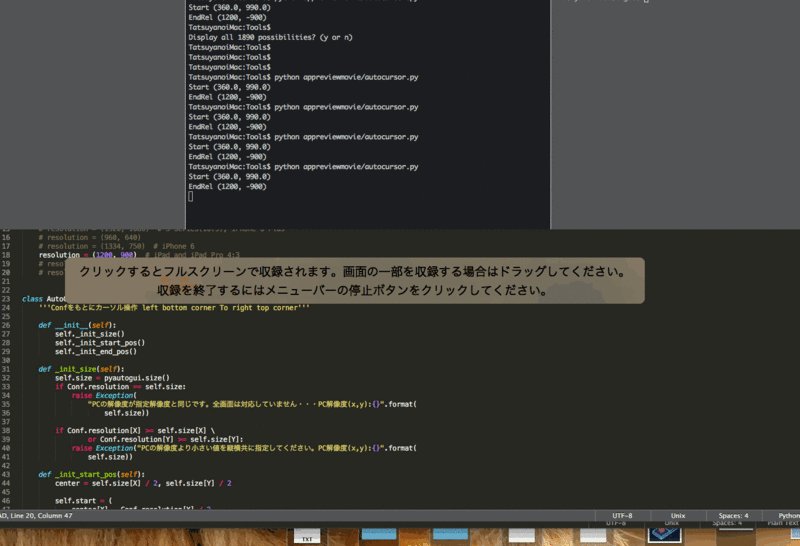
ただ、QuickTimeで画面収録をするときに以下のような画面が現れて収録画面のサイズをマウスでドラッグして決めないといけないので、きっちりしたサイズで画面収録したかったので困りました。

なんとかしてきっちり測りたかったのでマウスを操作できるライブラリないかと探してみたところ、PyAutoGUIというpython製のライブラリが見つかりました!
(Macしか試していませんが、PyAutoGUIはクロスプラットフォームで動作するみたいです。)
完成品
1200 * 900の枠のGIF

QuickTimeの画面録画の枠が正確に1200*900で生成されました。
インストール方法
Installation — PyAutoGUI 1.0.0 documentation
この通りにインストールしていきます。
以下Macです。(他のOSはリンクを参照してください。)
pip install pyobjc-core pip install pyobjc pip install pyautogui
pip install pyautoguiを実行したところで以下のようなエラーが出ました。
ImportError: No module named 'PIL'
以下をインストールすれば無事解決しました!
pip install image
少しだけ簡単な例を紹介します
指定場所までカーソル移動
pyautogui.moveTo(100, 200)
指定場所まで左クリックのドラッグ移動
pyautogui.dragTo(100, 200, button='left')
相対指定の場合はそれぞれ
moveRel dragRel
です。
自分のPCの解像度は
pyautogui.size()
で取得できます。
実践
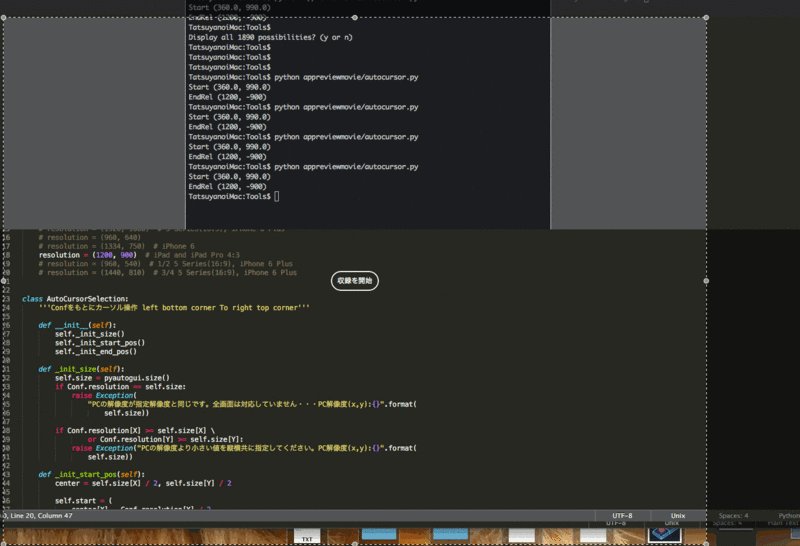
QuickTimeの画面収録の枠を自動生成するScript
import pyautogui from time import sleep X = 0 Y = 1 class Conf: '''解像度などを設定''' # the number of secs before exec SLEEP_SEC = 5 # device resolution for landscape # resolution = (1136, 640) # 5 Series(16:9) # resolution = (1920, 1080) # 5 Series(16:9), iPhone 6 Plus # resolution = (960, 640) # resolution = (1334, 750) # iPhone 6 resolution = (1200, 900) # iPad and iPad Pro 4:3 # resolution = (960, 540) # 1/2 5 Series(16:9), iPhone 6 Plus # resolution = (1440, 810) # 3/4 5 Series(16:9), iPhone 6 Plus class AutoCursorSelection: '''Confをもとにカーソル操作 left bottom corner To right top corner''' def __init__(self): self._init_size() self._init_start_pos() self._init_end_pos() def _init_size(self): self.size = pyautogui.size() if Conf.resolution == self.size: raise Exception( "PCの解像度が指定解像度と同じです。全画面は対応していません・・・PC解像度(x,y):{}".format( self.size)) if Conf.resolution[X] >= self.size[X] \ or Conf.resolution[Y] >= self.size[Y]: raise Exception("PCの解像度より小さい値を縦横共に指定してください。PC解像度(x,y):{}".format( self.size)) def _init_start_pos(self): center = self.size[X] / 2, self.size[Y] / 2 self.start = ( center[X] - Conf.resolution[X] / 2, center[Y] + Conf.resolution[Y] / 2) print("Start", self.start) def _init_end_pos(self): self.endRel = Conf.resolution[X], -Conf.resolution[Y] print("EndRel", self.endRel) def _move_to_start(self): pyautogui.moveTo(self.start[X], self.start[Y]) def _drag_to_end(self): speed = 3 pyautogui.dragRel(self.endRel[X], self.endRel[Y], speed, button='left') def exec(self): '''Execute''' sleep(Conf.SLEEP_SEC) self._move_to_start() self._drag_to_end() if __name__ == '__main__': AutoCursorSelection().exec()
使い方
- Confクラスにあるresolutionを作成したいサイズに合わせてコメントを解除してください。
- そのあとこのScriptを実行してください。
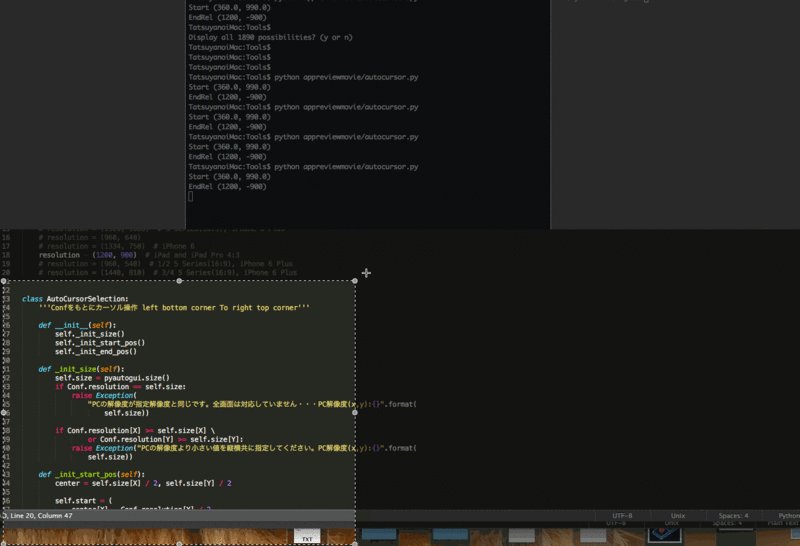
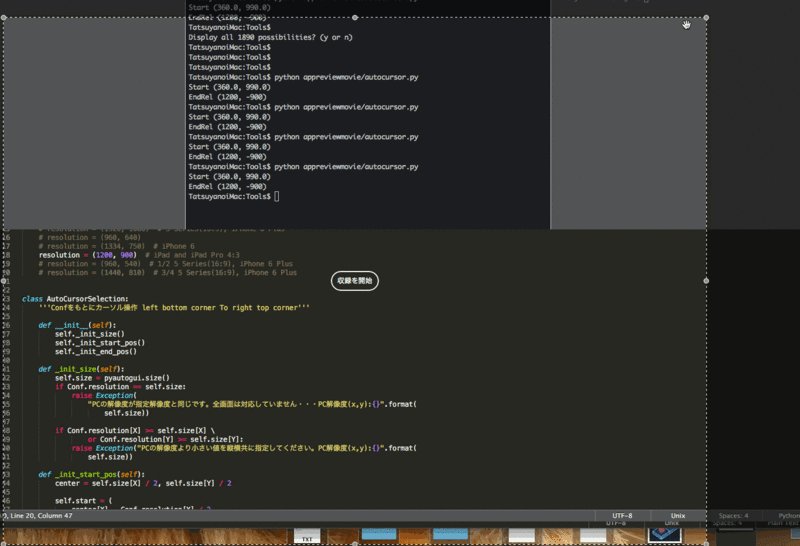
- 5秒後にマウスが指定したresolutionに合わせてドラッグし始めますので5秒以内にQuickTimeの画面収録の画面サイズ指定のところまで実行させてください。
(5秒だと不憫に感じる方はConfのSLEEP_SEC=5を適宜変更してください。)
(よくわからなければ、一度適当にスクリプトを実行してみると、マウスが5秒後に動き始めるのでわかると思います。)
これでAndroidのプロモーション動画もiOSの多種多様なアッププレビューの動画サイズにも実機持っていなくてもUnityEditor上で全て作成できるようになりました!
作ってよかった!
(作りたい動画サイズの方がPCの解像度より大きい場合は一度小さい比率で作成しておいて、後で拡大すればOKです。アッププレビューはそれで乗り切りました!)
以上
Goodbye baseball!
UnityのuGuiのGrid配置で簡単にレビュー催促ダイアログをレイアウト
レビュー催促ダイアログを作ろうと思っていた時にuGUIにGrid配置ができることを知りました。
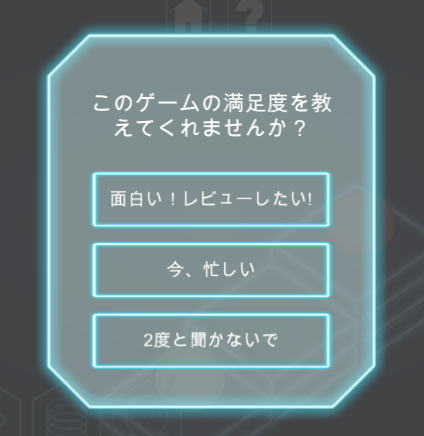
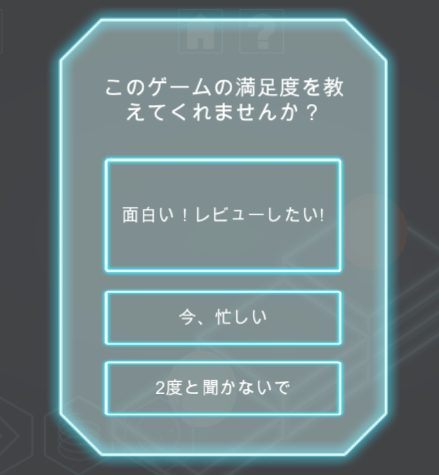
完成品

Digital Puppet - プログラミングパズル - Google Play の Android アプリ
必要なもの(縦のGrid配置の時)
親要素
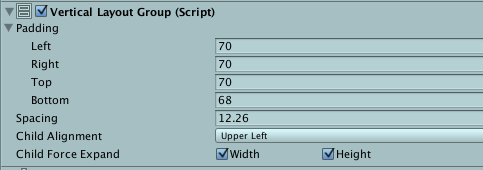
- Vertical Layout Group
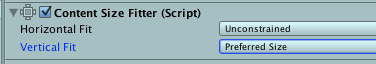
- Content Size Fitter
子要素
- Layout Elelment
実装方法
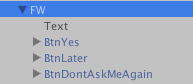
オブジェクト構成

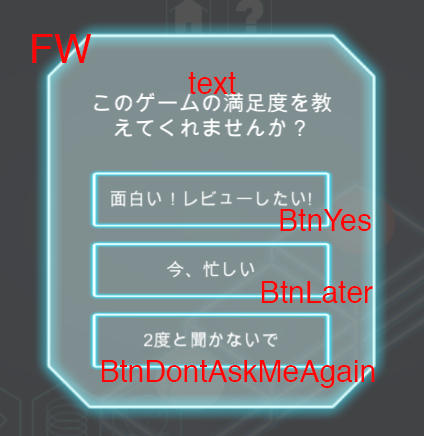
オブジェクト対応図

FW: 外枠の画像
text: このゲームの満足度を教えてくれませんか?のテキスト
btnYes: 面白い!レビューしたい!のボタン
方法はとても簡単で親要素のであるFWにVertical Layout GroupとContent Size Fitterをつけて、子要素のボタン、タイトル、本文にはLayout Elementをつけるだけです。
Content Size FitterはVertical FitをPreferred Fitに設定してください。

(Content Size Fitterは子要素のLayout Elementの高さが変わるとContent Size Fitterを持つ親要素も動的に変化してくれます。
これがなければ、子要素自体はGrid表示になりますが、子要素の高さに応じて親を自動で適切な高さに調節してくれることはありません。)
配置調整方法
Padding調整
親のFWに設置したVertical Layoutをいじります。

Paddingの
Left
Right
Top
Bottom
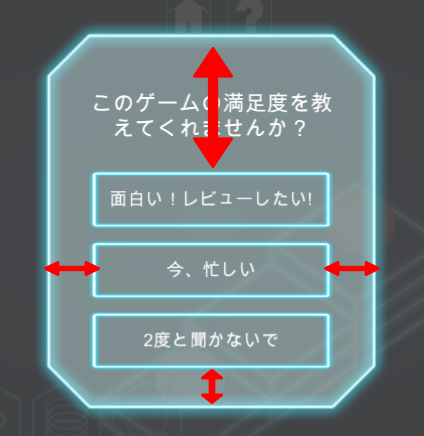
を調整するとそれぞれ以下の部分に影響を与えます。

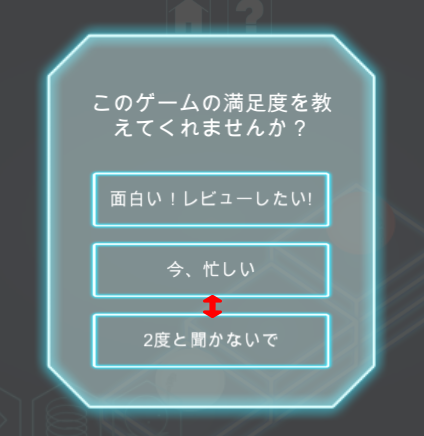
Spacingを調整すると
LayoutElementを持つ子要素と子要素の間の間隔が変化します。

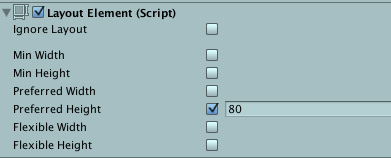
子要素自体の大きさを変更したい場合は子要素に設置されているLayoutElementのPreferred Heightを調整します。

「面白い!レビューしたい!」のボタンのPreferred Heightを大きくすると・・・

ボタン自体の高さが高くなり、かつ、全体が収まるように自動的にunityが調節してくれてます。
このGrid機能を知らない時は手作業でちまちまやっていましたが、知ってからは断然作業が楽になりました!
以上
Goodbye baseball!
参考:
【Unity】新しくなった4.6の新GUIでスクロールビューを実装してみる(前編) | ぼくの答えはいつもNo…そしてイエス!
【Unity UGUI】スクロールするボタンを配置する。 | albatrus.com
uGUIのLayout - Qiita
Unity5.3でiosビルドした後にandroidビルドするとTextureの一部が真っ黒になってしまった時の解決方法
なぜかiOSビルド後にandroidをビルドすると今ままで表示できたいたキャラクターの画像が突然真っ黒になりました・・・
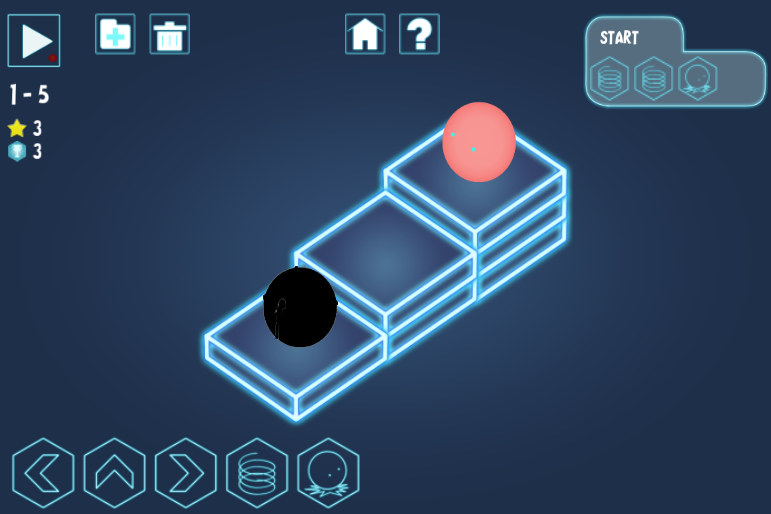
*イメージ画像(このような感じになります・・・)

解決方法
真っ黒になるTextureをreimportすれば、正しく表示されるようになりました。
(よかった!)
対象の画像を右クリック > reimportでOK!

考察
iOSビルドをした後におかしくなったようなので、Unity5.3だともしかしたらandroidとiOSを行き来するとおかしくなるのかもしれません。
gitで過去のリビジョンをチェックアウトしても過去に正常に描画されていたものまで真っ黒になっていたので、Unityのバグなのではないかと思います。
わかるまで結構時間とられました・・・
以上
Goodbye baseball!
Photoshopでアプリアイコンを角丸にしてみた
やっぱりアプリアイコンは角丸派なので自分で作ったアプリの
play.google.com
アプリアイコンを角丸にしてみました!
作り方
作業の流れ
- 角丸四角で囲む
- 選択範囲を反転させる
- 切り取る
作成
1 角丸四角で囲む
元画像を用意

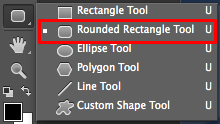
左のツールから角丸四角を選択

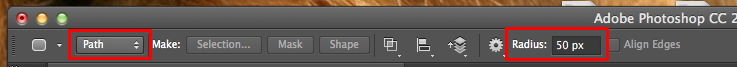
設定は上のタブから以下のように設定
今回は角丸具合を50に設定しています。
(Clash of Clansのアイコンが50くらいの角丸になっていたのでそちらを参考にしました!)

アイコンいっぱいになるように囲みます。(ざっくりで大丈夫です。)
囲んだ後は数値をアプリアイコンいっぱいになるようにきっちりした数値を入れます。

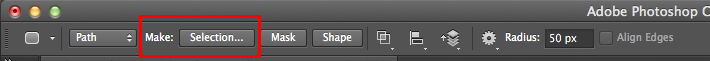
上のタブから選択を押します。

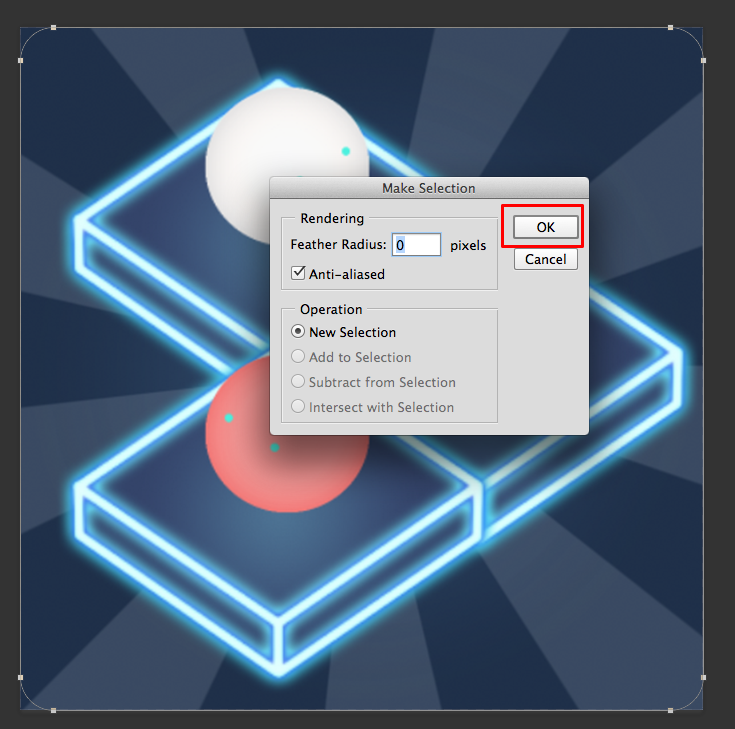
そのままOKを押します。

これで角丸の外枠をきれいに選択できたと思います。

2 選択範囲を反転させる
上のタブから反転するを選択します。
Cmd + Shift + iでも反転できます。

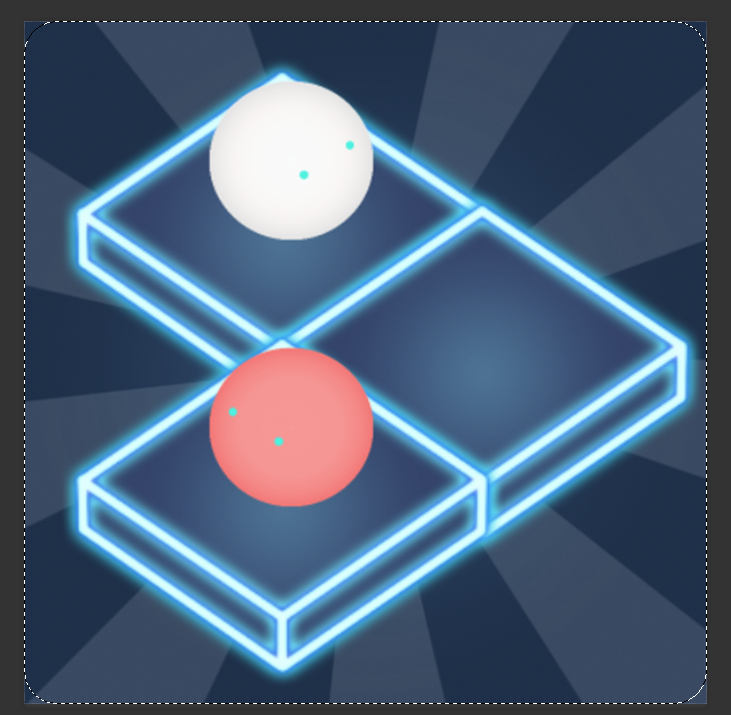
結果がこのようになります。

3 切り取る
反転した選択範囲を切り取るためにdeleteキーを押して選択範囲を削除します。
切り取った後は選択範囲を解除するためにcmd + dを押して完成です。

完成品がこちら
Before

After

やっぱり角はとんがっているより丸いほうがいい感じ!
以上
Goodbye baseball!