Visual Studio 2019 for Mac Community でgit の差分が出なくて、とても困っています。
普通はソースコードを編集すると差分のある箇所の左側に、緑の色がつくと思います。

画像のような感じになるのですが、これは緑色の部分はgitの差分にはなっていませんでした。
現象
修正したら、修正した箇所が緑色になるのですが、やっぱり戻そうとなった時や、コミットした時は緑色は表示されて欲しく無いのに表示されてしまいます。
つまり、gitの差分と対応していないように見受けられます。
人に聞いてみた
slack communityで「改行コードの問題ではないか?」というアドバイスを受けたので改行コードをいじってみたりしたのですが、うまくいきませんでした。
検証
色々操作してみてわかったことがありました。
ファイルを開きなおすと、左の緑色が消えていることからただのローカルの編集履歴なのではないかと思い始めてきました。
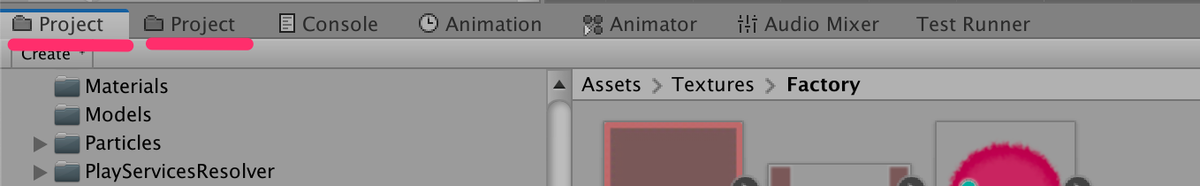
git連携できていないという疑念も最初はあったのですが、左下のタブに変更というタブがあり、そこではgitの差分がちゃんと表示されているので、gitが認識されていないということはなさそうです。

解決方法
誰か教えてください。
2年くらいずっと困っています。
結構我慢して使っています。
まとめ
ローカルの編集履歴になっているのでこれをgitと連携しないといけないのですが、gitは連携されているようですし、何故なんだろうという気持ちでいっぱいです。
バグなのか、そういう設定があるのか、自分のミスなのか、そういう仕様なのかもはやわかりません。
ただ1年ほど前にtodoと書いても、ピンク色に色がつかないバグがあり、結構気長に待つと、修正されたということもあったので、気長に待つしかないかも知れません。