アプリアイコンの参考になるアプリを探しているとサンバーストを入れてるアプリアイコンがあったので自分のアプリにもPhotoshopでサンバーストを入れてみました。
(サンバーストととは集中線のように太陽型線になっている線のことです。)
参考アプリ
City 2048 - Google Play の Android アプリ
完成品
Digital Puppet - 頭脳派パズルゲーム - Google Play の Android アプリ

作り方
作業の流れ
です。
作成
1 Photoshopファイル作成(Gradiant Tool)
今回はFile(ファイル) -> New(新規作成)から
Width(幅) 1024
Height(高さ) 1024
Resolution(解像度) 200
で作成してみました。
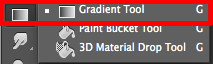
2 グラデーション(Gradiant Tool)
グラデーションツールを選択します。

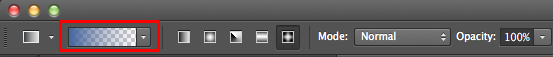
ココを選択して、グラデーションの設定をします。

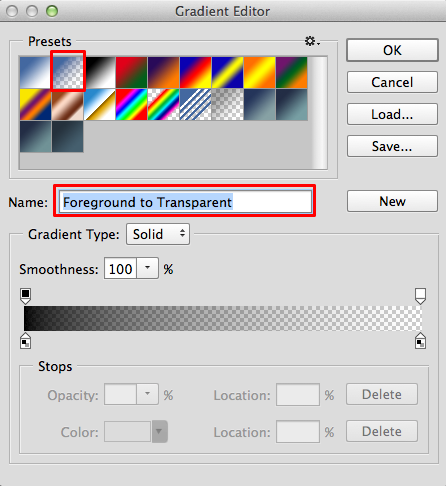
グラデーションは透明になるように設定します。

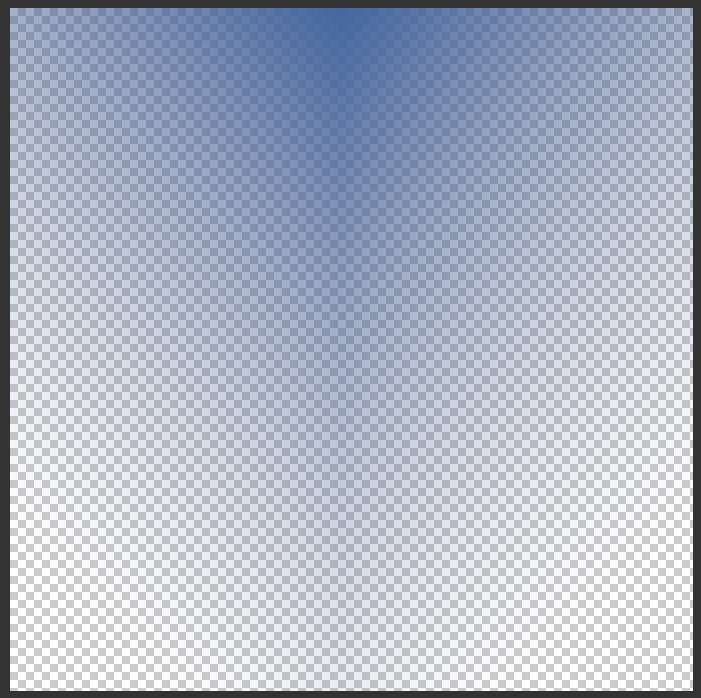
その設定のまま、キャンバスに上から下に垂直にドラッグして、グラデーションをかけます。
(シフトキーを押せば垂直になります。)
このような感じになります。

3 フィルターの波形(Filter Wave)
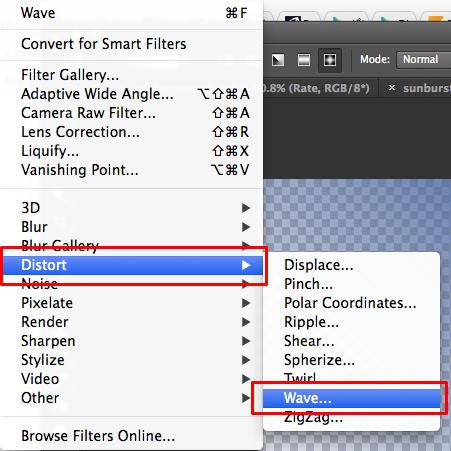
上部のタブからFilter(フィルター) -> Distort(変形) -> Wave(波形)を選択します。

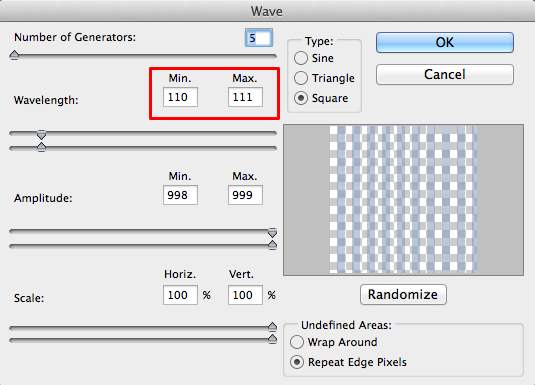
Wave(波形)の設定を画像の通りに設定します。
Wavelength(波長)で一つの波の幅を調節できます。
今回はmin 110 max 111に設定しました。

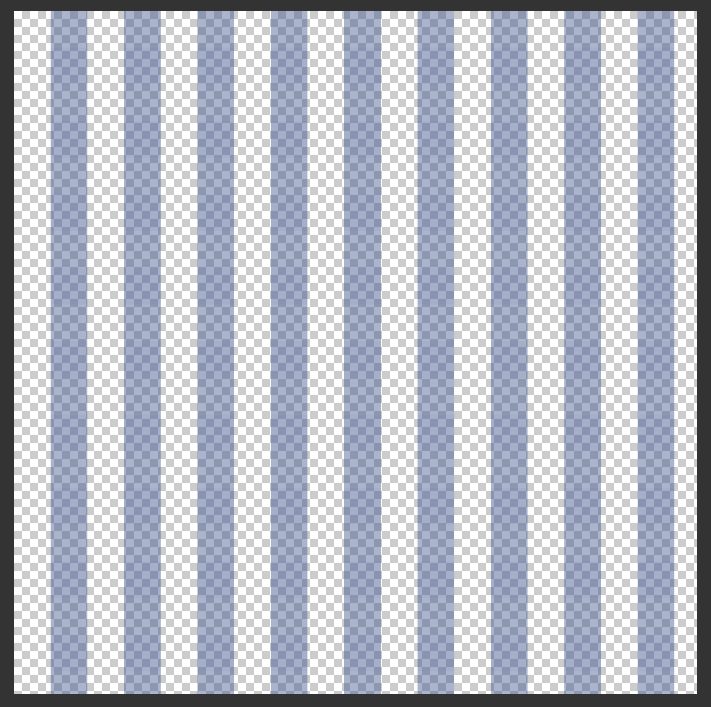
このように仕上がると思います。

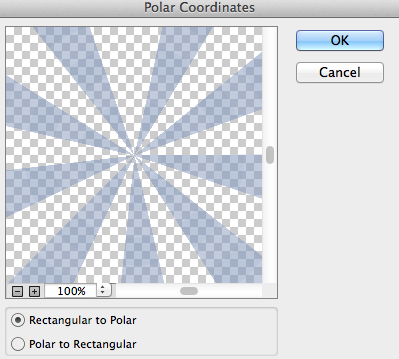
3 フィルター極座標(Filter Polar Coordinates)
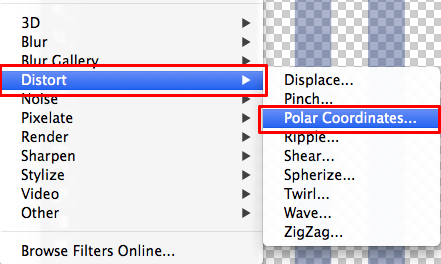
上部のタブからFilter(フィルター) -> Distort(変形) -> Polar Coordinates(極座標)を選択します。

OKを押して完了させましょう。

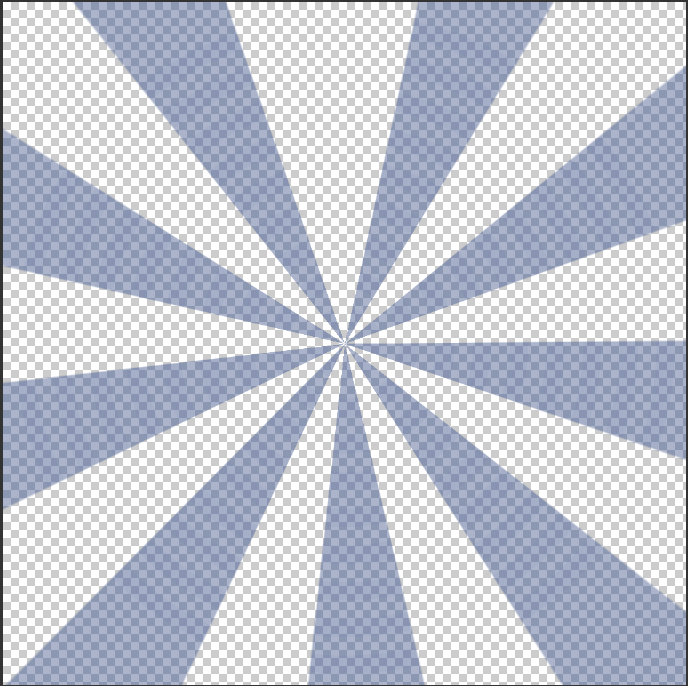
仕上がり具合はこちら。

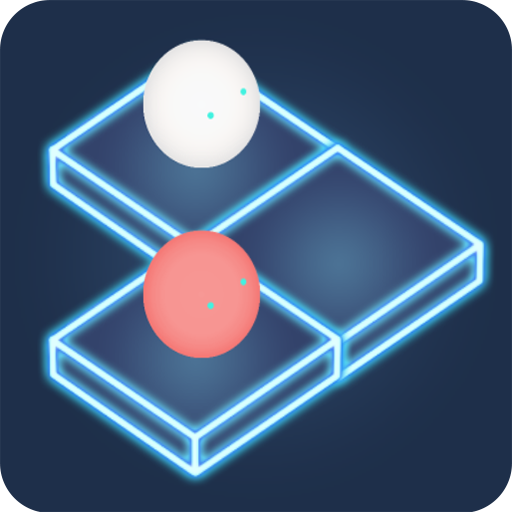
コレを自分のアプリアイコンに適用した結果がこちら
Before

After

集中線効果が出てて少しはアイコンにデーンみたいな雰囲気が出てるような気がします!
以上
Goodbye baseball!