レビュー催促ダイアログを作ろうと思っていた時にuGUIにGrid配置ができることを知りました。
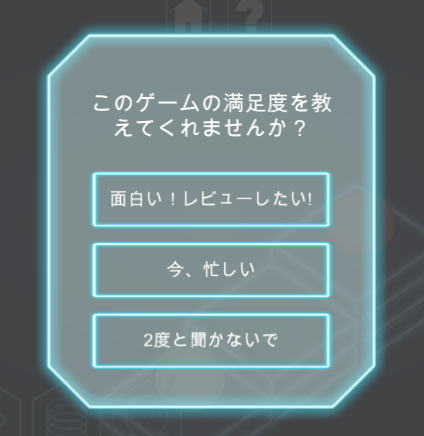
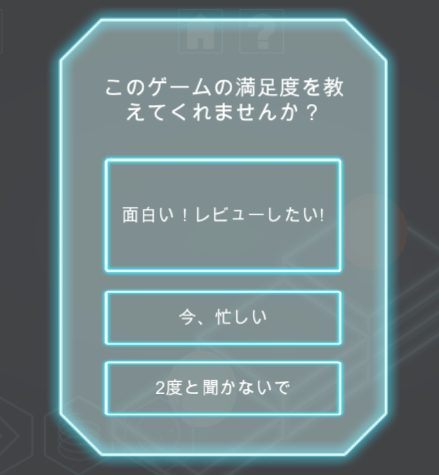
完成品

Digital Puppet - プログラミングパズル - Google Play の Android アプリ
必要なもの(縦のGrid配置の時)
親要素
- Vertical Layout Group
- Content Size Fitter
子要素
- Layout Elelment
実装方法
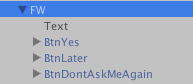
オブジェクト構成

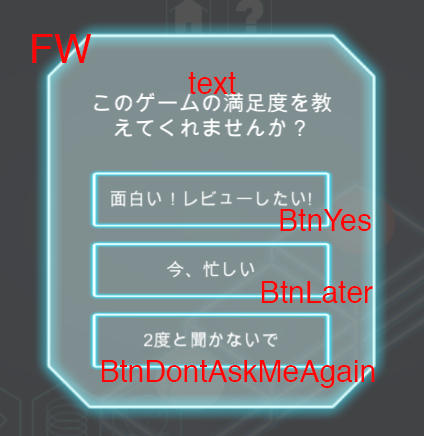
オブジェクト対応図

FW: 外枠の画像
text: このゲームの満足度を教えてくれませんか?のテキスト
btnYes: 面白い!レビューしたい!のボタン
方法はとても簡単で親要素のであるFWにVertical Layout GroupとContent Size Fitterをつけて、子要素のボタン、タイトル、本文にはLayout Elementをつけるだけです。
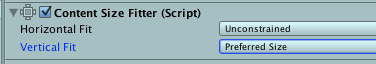
Content Size FitterはVertical FitをPreferred Fitに設定してください。

(Content Size Fitterは子要素のLayout Elementの高さが変わるとContent Size Fitterを持つ親要素も動的に変化してくれます。
これがなければ、子要素自体はGrid表示になりますが、子要素の高さに応じて親を自動で適切な高さに調節してくれることはありません。)
配置調整方法
Padding調整
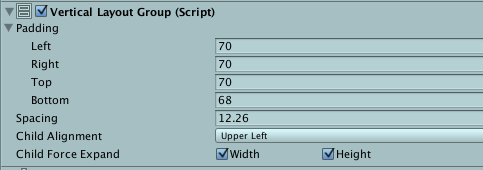
親のFWに設置したVertical Layoutをいじります。

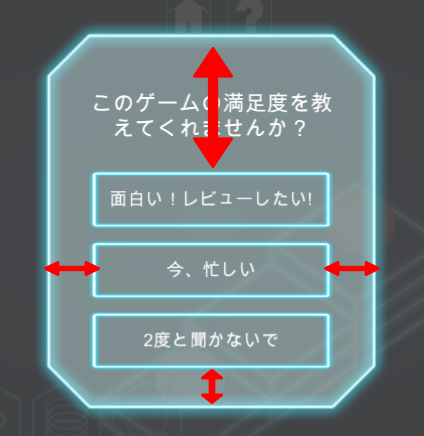
Paddingの
Left
Right
Top
Bottom
を調整するとそれぞれ以下の部分に影響を与えます。

Spacingを調整すると
LayoutElementを持つ子要素と子要素の間の間隔が変化します。

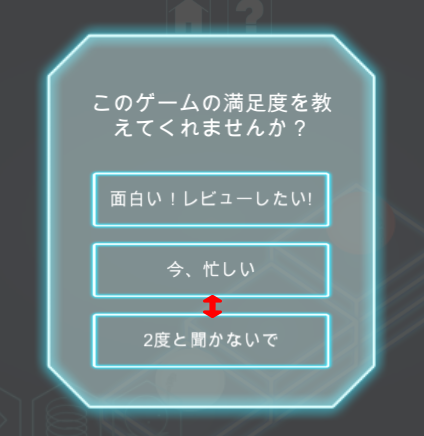
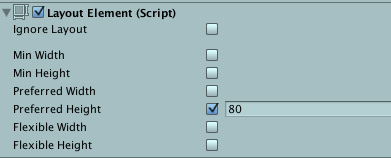
子要素自体の大きさを変更したい場合は子要素に設置されているLayoutElementのPreferred Heightを調整します。

「面白い!レビューしたい!」のボタンのPreferred Heightを大きくすると・・・

ボタン自体の高さが高くなり、かつ、全体が収まるように自動的にunityが調節してくれてます。
このGrid機能を知らない時は手作業でちまちまやっていましたが、知ってからは断然作業が楽になりました!
以上
Goodbye baseball!
参考:
【Unity】新しくなった4.6の新GUIでスクロールビューを実装してみる(前編) | ぼくの答えはいつもNo…そしてイエス!
【Unity UGUI】スクロールするボタンを配置する。 | albatrus.com
uGUIのLayout - Qiita