AndroidとiOSのアプリのプロモーション動画(アッププレビュー)をどうやって作ろうか悩んでいた時に、QuickTimeを使ってPCのUnityEditorで実行している画面をiPhone, Androidの画面サイズに合わせて録画すればいいということを思いつきました。(実機いらないのでとても助かりました。)(SoundFlowerを使えば音もしっかり録音できます。)
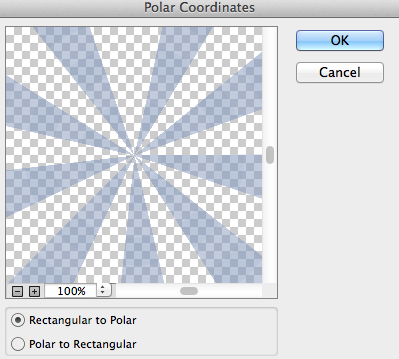
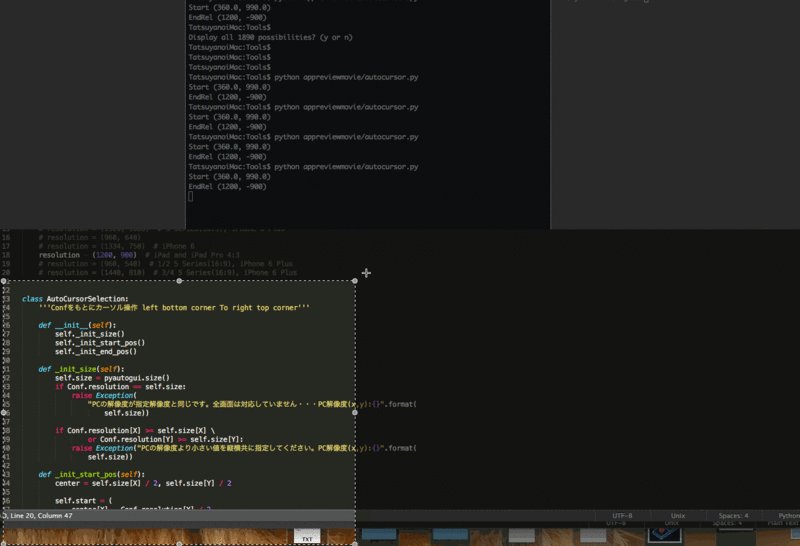
ただ、QuickTimeで画面収録をするときに以下のような画面が現れて収録画面のサイズをマウスでドラッグして決めないといけないので、きっちりしたサイズで画面収録したかったので困りました。

なんとかしてきっちり測りたかったのでマウスを操作できるライブラリないかと探してみたところ、PyAutoGUIというpython製のライブラリが見つかりました!
(Macしか試していませんが、PyAutoGUIはクロスプラットフォームで動作するみたいです。)
完成品
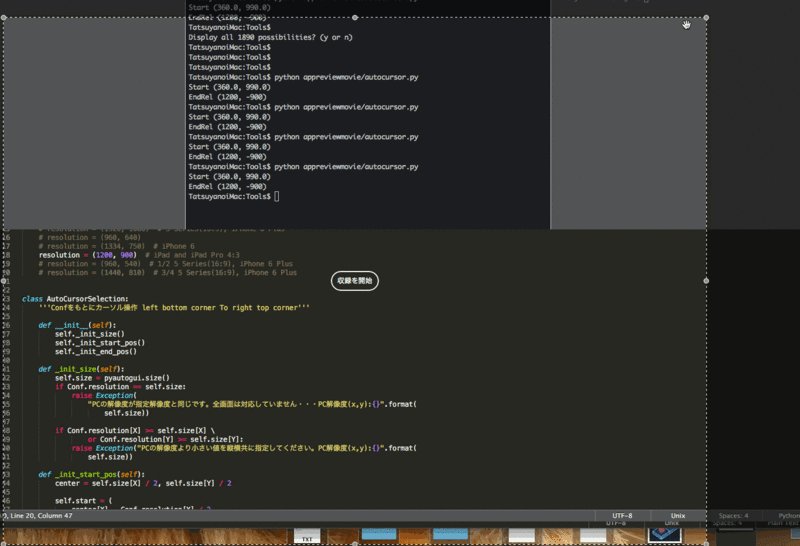
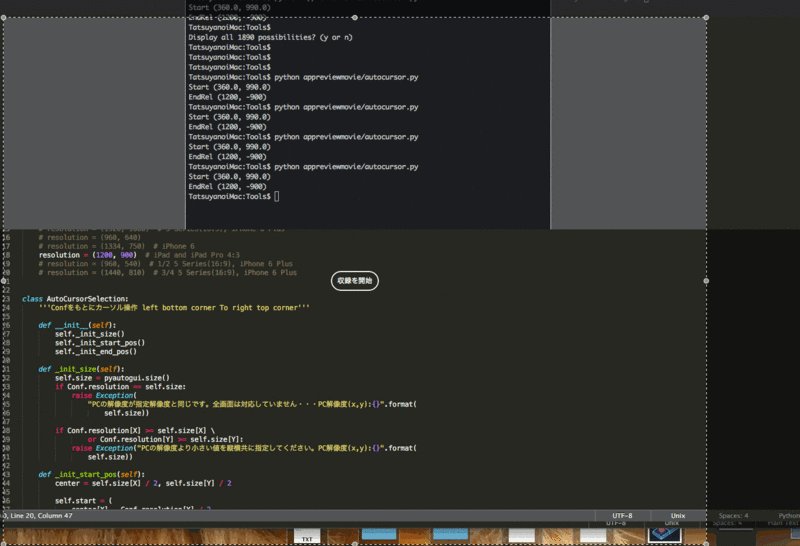
1200 * 900の枠のGIF

QuickTimeの画面録画の枠が正確に1200*900で生成されました。
インストール方法
Installation — PyAutoGUI 1.0.0 documentation
この通りにインストールしていきます。
以下Macです。(他のOSはリンクを参照してください。)
pip install pyobjc-core pip install pyobjc pip install pyautogui
pip install pyautoguiを実行したところで以下のようなエラーが出ました。
ImportError: No module named 'PIL'
以下をインストールすれば無事解決しました!
pip install image
少しだけ簡単な例を紹介します
指定場所までカーソル移動
pyautogui.moveTo(100, 200)
指定場所まで左クリックのドラッグ移動
pyautogui.dragTo(100, 200, button='left')
相対指定の場合はそれぞれ
moveRel dragRel
です。
自分のPCの解像度は
pyautogui.size()
で取得できます。
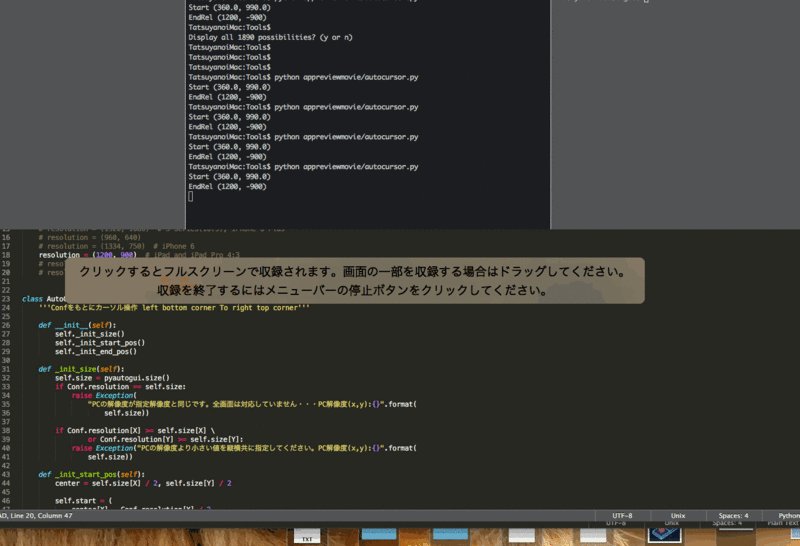
実践
QuickTimeの画面収録の枠を自動生成するScript
import pyautogui from time import sleep X = 0 Y = 1 class Conf: '''解像度などを設定''' # the number of secs before exec SLEEP_SEC = 5 # device resolution for landscape # resolution = (1136, 640) # 5 Series(16:9) # resolution = (1920, 1080) # 5 Series(16:9), iPhone 6 Plus # resolution = (960, 640) # resolution = (1334, 750) # iPhone 6 resolution = (1200, 900) # iPad and iPad Pro 4:3 # resolution = (960, 540) # 1/2 5 Series(16:9), iPhone 6 Plus # resolution = (1440, 810) # 3/4 5 Series(16:9), iPhone 6 Plus class AutoCursorSelection: '''Confをもとにカーソル操作 left bottom corner To right top corner''' def __init__(self): self._init_size() self._init_start_pos() self._init_end_pos() def _init_size(self): self.size = pyautogui.size() if Conf.resolution == self.size: raise Exception( "PCの解像度が指定解像度と同じです。全画面は対応していません・・・PC解像度(x,y):{}".format( self.size)) if Conf.resolution[X] >= self.size[X] \ or Conf.resolution[Y] >= self.size[Y]: raise Exception("PCの解像度より小さい値を縦横共に指定してください。PC解像度(x,y):{}".format( self.size)) def _init_start_pos(self): center = self.size[X] / 2, self.size[Y] / 2 self.start = ( center[X] - Conf.resolution[X] / 2, center[Y] + Conf.resolution[Y] / 2) print("Start", self.start) def _init_end_pos(self): self.endRel = Conf.resolution[X], -Conf.resolution[Y] print("EndRel", self.endRel) def _move_to_start(self): pyautogui.moveTo(self.start[X], self.start[Y]) def _drag_to_end(self): speed = 3 pyautogui.dragRel(self.endRel[X], self.endRel[Y], speed, button='left') def exec(self): '''Execute''' sleep(Conf.SLEEP_SEC) self._move_to_start() self._drag_to_end() if __name__ == '__main__': AutoCursorSelection().exec()
使い方
- Confクラスにあるresolutionを作成したいサイズに合わせてコメントを解除してください。
- そのあとこのScriptを実行してください。
- 5秒後にマウスが指定したresolutionに合わせてドラッグし始めますので5秒以内にQuickTimeの画面収録の画面サイズ指定のところまで実行させてください。
(5秒だと不憫に感じる方はConfのSLEEP_SEC=5を適宜変更してください。)
(よくわからなければ、一度適当にスクリプトを実行してみると、マウスが5秒後に動き始めるのでわかると思います。)
これでAndroidのプロモーション動画もiOSの多種多様なアッププレビューの動画サイズにも実機持っていなくてもUnityEditor上で全て作成できるようになりました!
作ってよかった!
(作りたい動画サイズの方がPCの解像度より大きい場合は一度小さい比率で作成しておいて、後で拡大すればOKです。アッププレビューはそれで乗り切りました!)
以上
Goodbye baseball!