参考
【Unity】【UI Toolkit】UXMLファイルをテンプレートとして使い回す方法まとめ - LIGHT11
UI ToolKitを導入して効率よくUIを構築する – Unity for Pro
UI Builderができないこと (= GUIではできず、手動でuxmlに直書きしないといけないこと)
- AttributeOverrides : (予定はある)
- イベント (スクリプトからのみ)
などがあり、記述方法はある程度覚えないといけないみたいです。
Templateの作り方
流れは
- templateを読み込む
- instance化
Templateを一度読み込めばあとは好きなだけInstance化できます
template
<ui:Template name="aaa" src="template uxml path" />
これをuxmlに書きます。
- src属性: templateのUXMLのパス
- name属性: 他の参照キーになる名前
templateをインスタンス化
<ui:Instance template="aaa">
- template属性: templateのname (Templateのnameがaaaの場合はInstanceのtemplate属性がaaa)
Template作ってAttributeをOverrideする
テンプレートの記述は省略
main.uxml
<ui:Instance template="aaa" name="ok" > <AttributeOverrides element-name="abc" text="Window name override"/> </ui:Instance>
template.xml
<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements"> <ui:Button name="abc" text="Button" /> </ui:UXML>
ポイントは<ui:Instance>タグの中に<Attribute>を作ります。
紐付けはelement-nameとtemplateの紐付けたい要素のnameが同じになっていればAttributeがOverrideされます。
例だと
element-name="abc" と name="abc" が同じになっています。
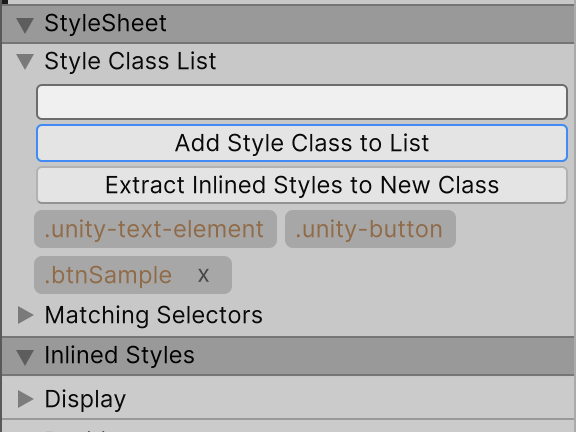
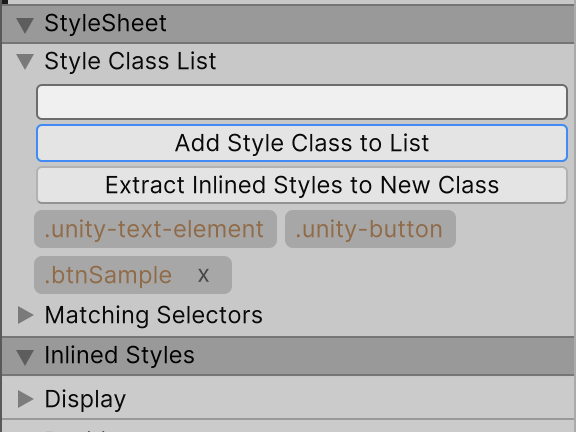
Classの付け方 (GUI)

Style Class Listの空白のところに好きなクラス名を入れて、Add Style Class Listを入れるとすぐ下に追加されていきます。btnSampleと入れると.btnSampleが追加されました。複数入れたい場合は一回一回追加していくようです。
インラインスタイルをUSSに書き出す (GUI)

空白の入力項目に好きなクラス名を入れて、Extract Inlined Styles to New Classを押すとOKです。
すでにクラスを追加している場合は、バッジ状態になっているクラス名をダブルクリックでUSSに書き出し可能です。(.btnSampleのところ)
USS (CSSのこと)
USSの読み込み方法
<Style src="USS PATH" />
をUXMLに書きます。srcにはUSSのパスを記述します。
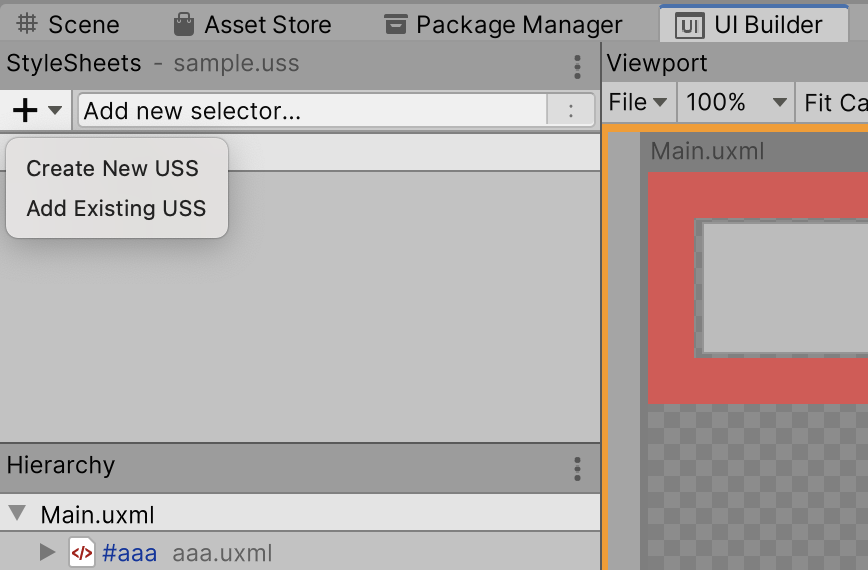
USSの読み込み方法(GUI)

UI Builderの左上のStyleSheetsのプラスボタンを押すと
- Create New USS
- Add Existing USS
から好きな方を選択すればUSSを読み込めます
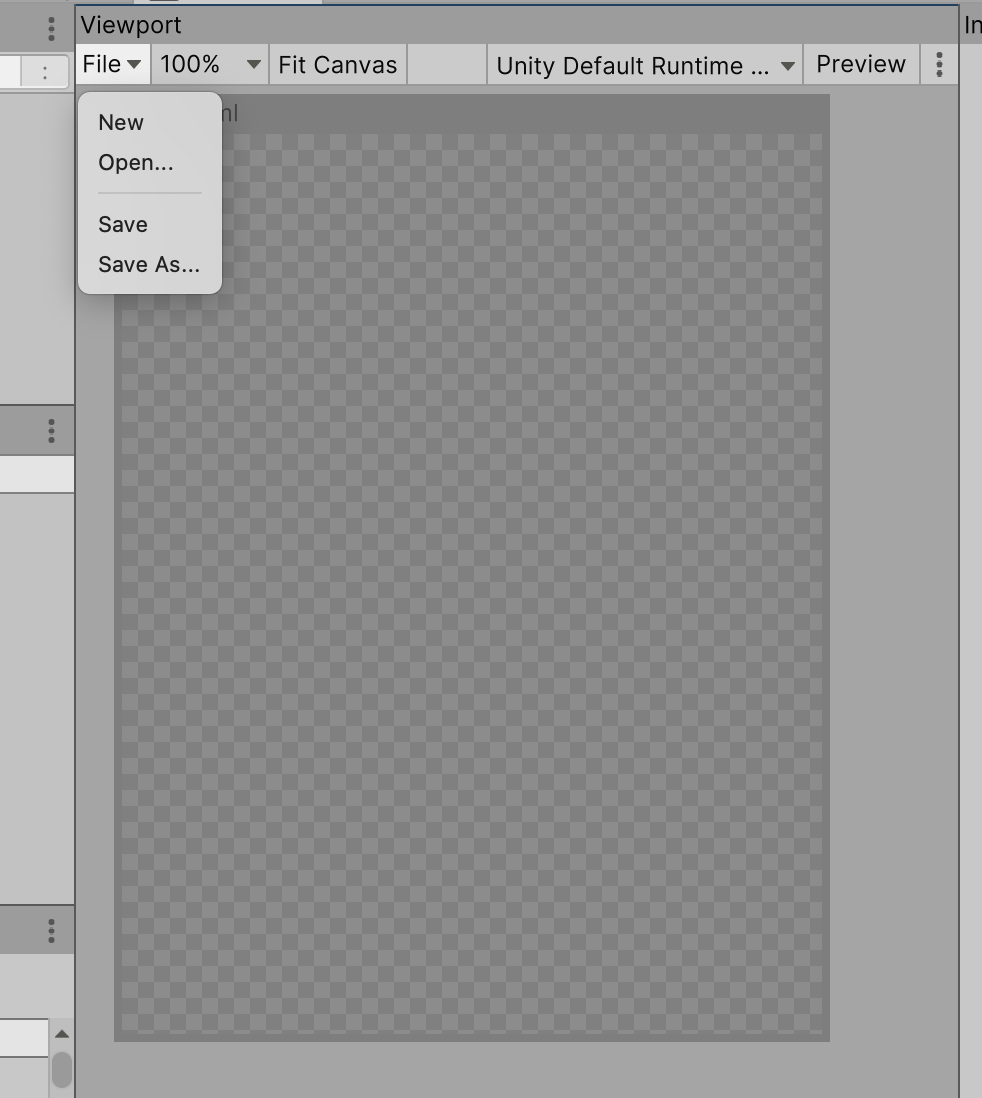
UXMLをUIBuilderに読み込む(GUI)

左上のところからFile > Openで既にあるUXMLを読み込むことができます。
検索する
- 別記事
イベントを付ける
- 別記事